Статистика

Онлайн всего: 1 Гостей: 1 Пользователей: 0
|
Всего материалов в каталоге: 27
Показано материалов: 11-20 |
Страницы: « 1 2 3 » |

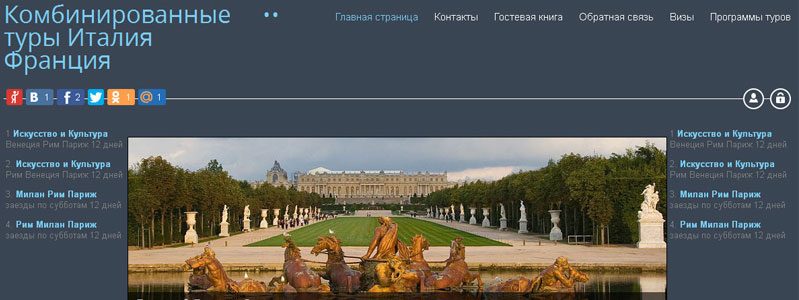
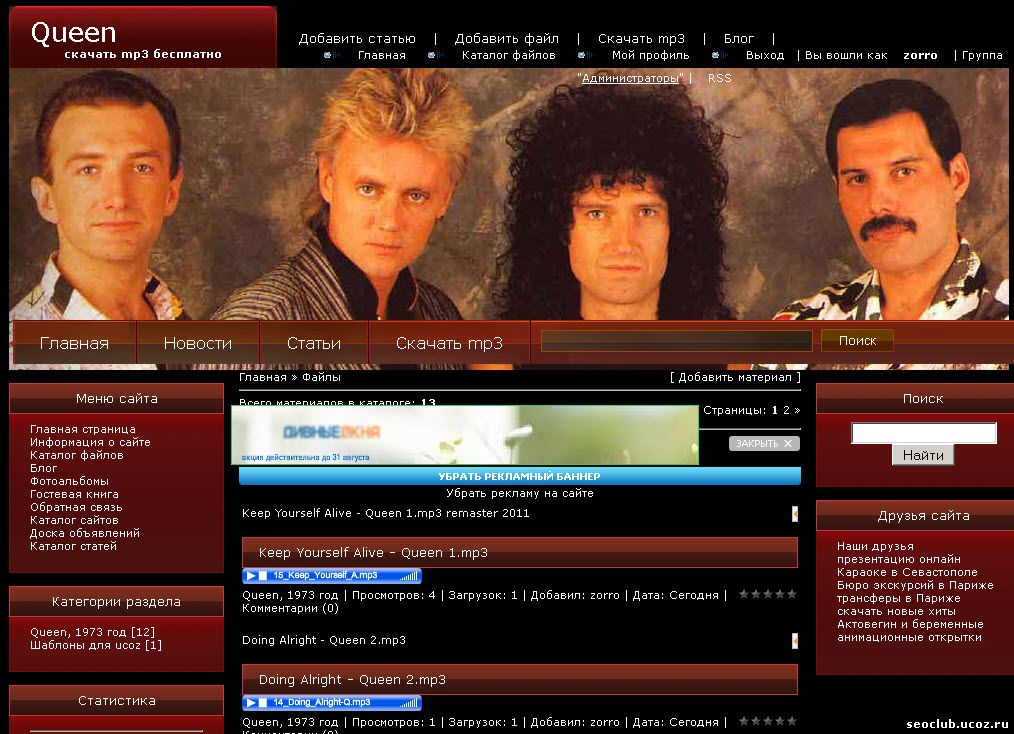
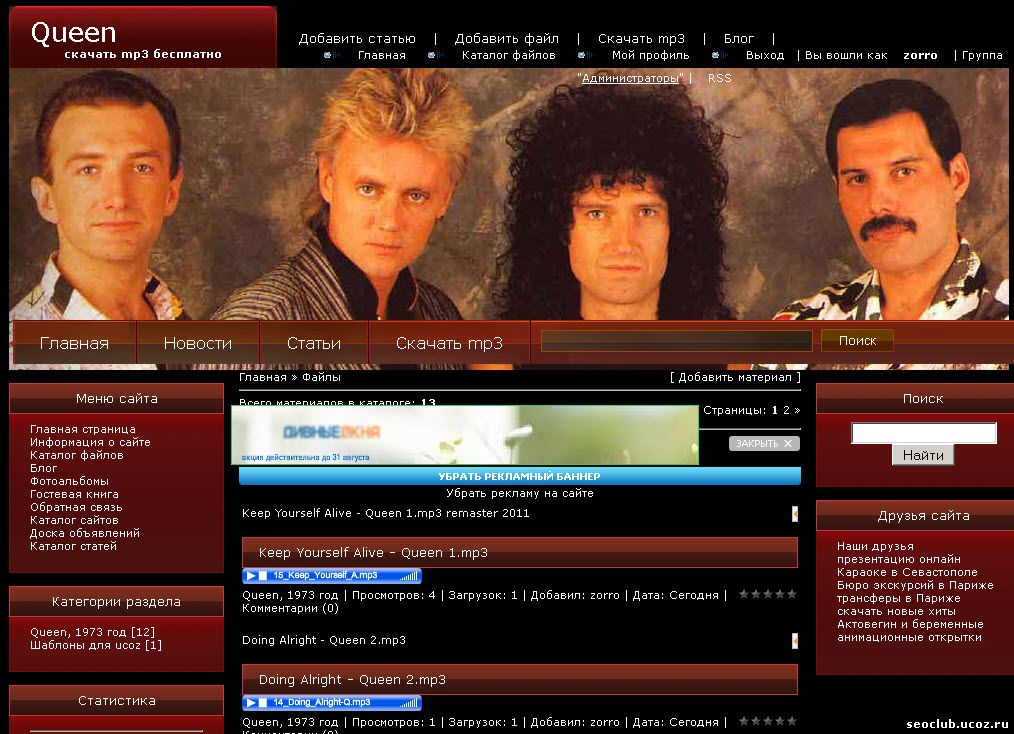
Шаблон для ucoz c рабочим конструктором
Демо сайт шаблона - http://queen.ucoz.net/
По своему опыту, как не просто найти хороший шаблона для ucoz c рабочим конструктором. Недавно протестировал и доработал один из них - готов поделиться с вами.
Признаюсь, что этот шаблон адаптировал не я, но мне пришлось его хорошенько доработать, чтобы он стал более удобным и функциональным. Есть архиве 2 варианта дизайна - в синих и красных тонах. Подойдет для сайтов различных тематик, в том числе для музыкальных и игровых.
Работают все блоки новости каталоги статей и файлов - глюков не замечено.
Ставится без проблем - в папке подробная инструкция по установке:
Доброго времени суток Уважаемые пользователи!!!
Хочу представить Вашему вниманию свою очередную адаптацию шаблона для системы uCoz.
Проверен в ИЕ 7-8, Google, Mozilla Firefox, Safari, Opera;
Установка:
1) Заливаем все из папки - "В файловый менеджер" на свой хост; (есть два варианта, синий и красный шаблон)
2) Идём в Панель управления-Управление дизайном-конструктор шаблонов и копируем туда все что находится
в блокноте "В конструктор";
3) Все остальные блокнотики копируем по их названиям;
Ну а дальше все зависит от Вашей фантазии.... Радуемся установленному шаблону...
Картинки на сайт грузить через форму добавления картинок $IMG_URL1$ они автоматом будут появляться в новостях
+ плавное увеличении картинок...
В адаптации рабочий конструктор, для удобства новичков, так же в папке _tbkp идет Резервное копирование шаблона,
т.е. если совсем туго со всем этим ), то делаем п.1, а затем просто восстанавливаем шаблон
в админ панели (ну конечно ручками все равно придется поработать)...
Не забываем прописать Значение тега <!DOCTYPE> в общих настройках:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Если возникнут вопросы отписываемся на нашем сайте: http://seoclub.ucoz.ru
Адаптация: (Zeus)
Если будут проблемы - пишите всем помогу |

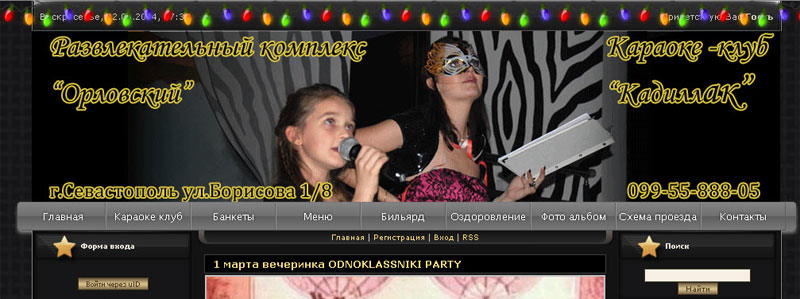
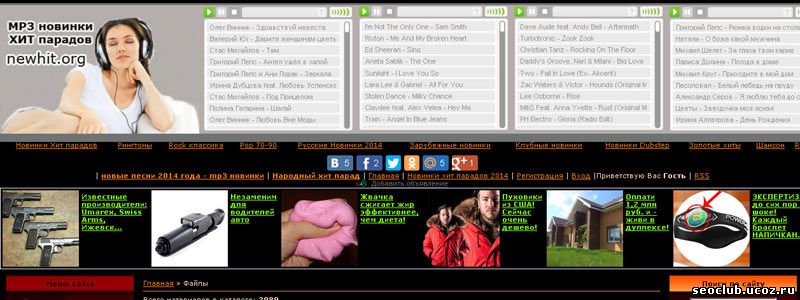
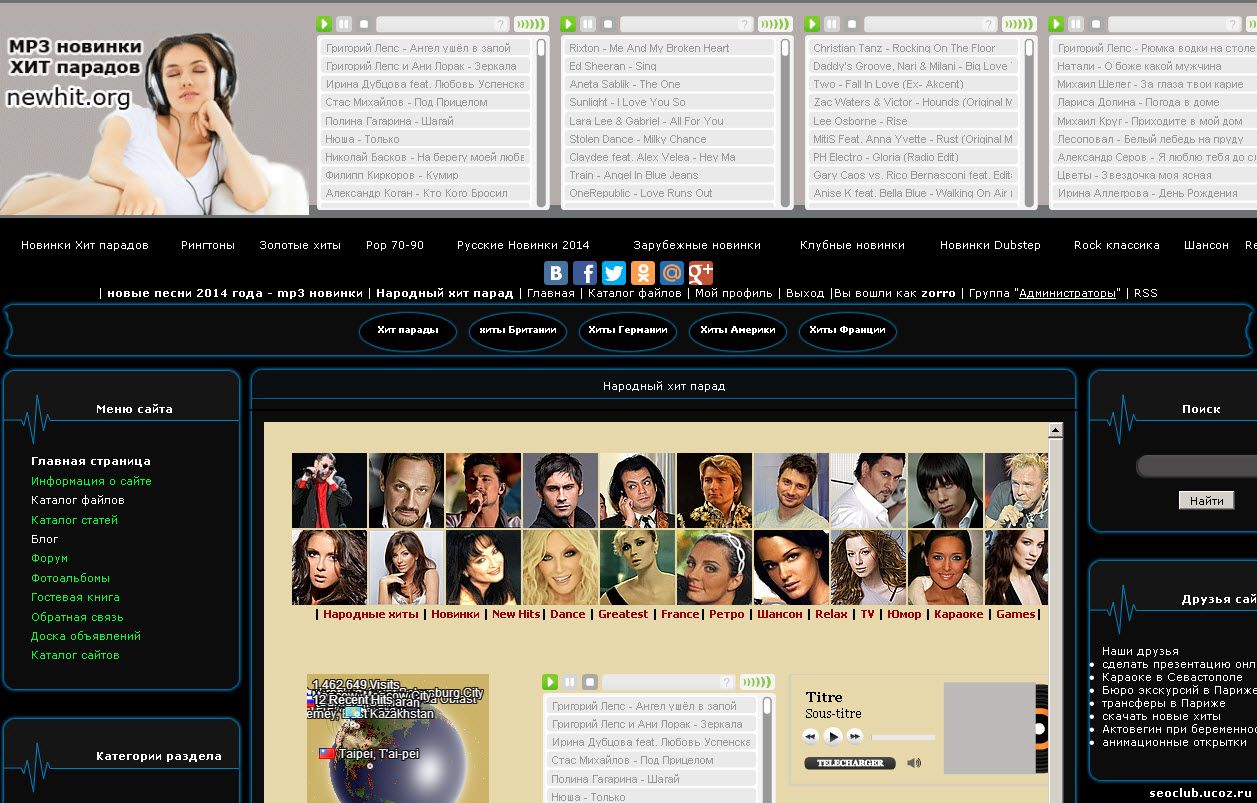
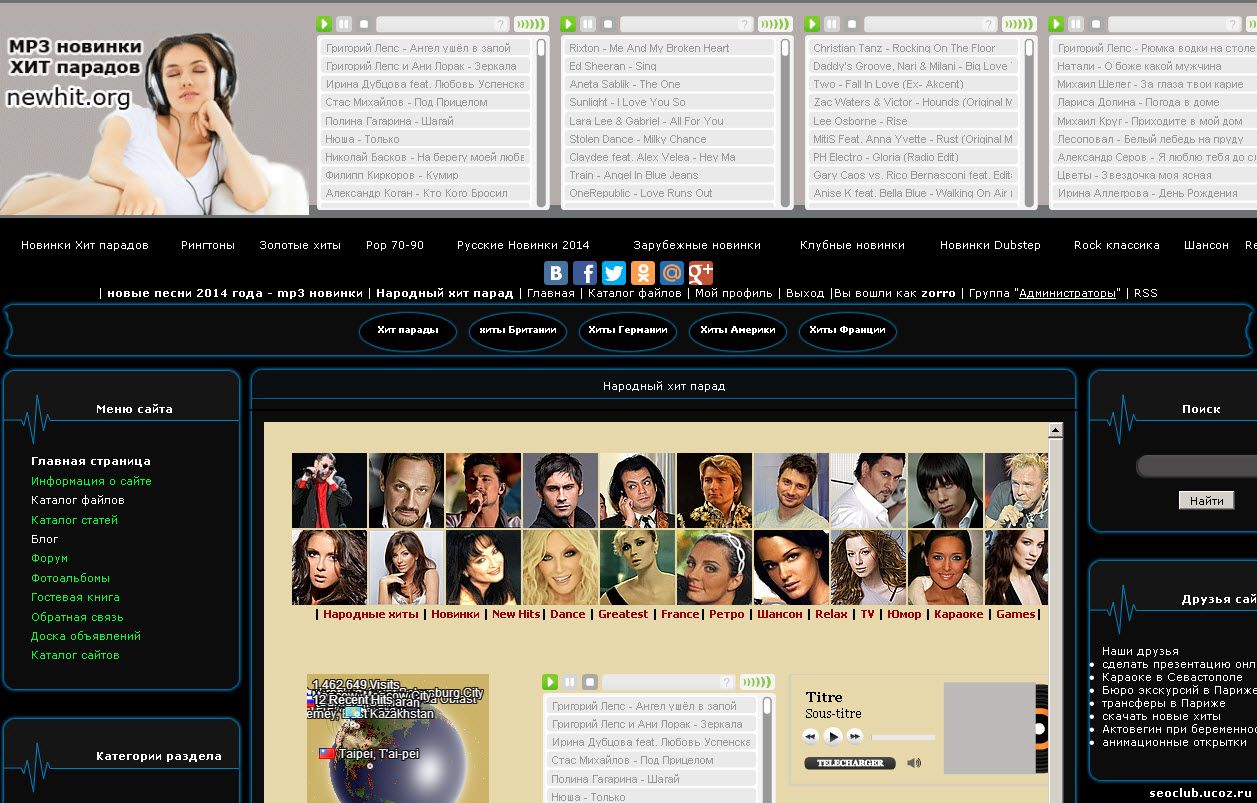
Шаблон музыкального сайта с плейлистами скачать
В шапке сайта установлено 4 плейлиста. При желании вы можете их оставить либо заменить на свои. Конструктор шаблона рабочий - все блоки редактируются. По центру сайта во фрейме установлен народный хит парад. На его место можно установить любой рекламный блок или картинку. То же самое касается блока реклама 2.
Демо сайта http://merry.ucoz.ru/
Установка шаблона
1. Сначала нужно на сервер закачать в корневой каталог папку images
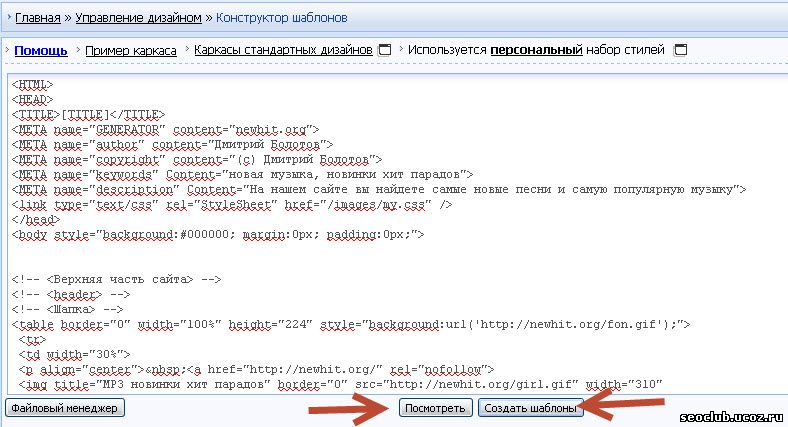
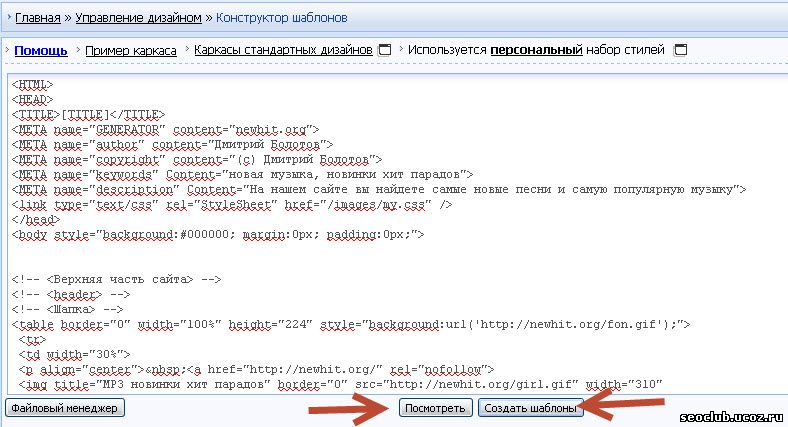
2. Далее в Главная Управление дизайном - конструкторе шаблонов
Вставляем содержимое файла конструктор шаблонов

Сначала можно нажать кнопку проверить, если все у вас отображается правильно смело нажимаем
кнопку создать шаблоны.
Ни у кого, даже у новичков никаких сложностей с установкой шаблона возникнуть на должно.
Если что - пишите всем помогу...
Шаблон проверен - все работает как часы.
|

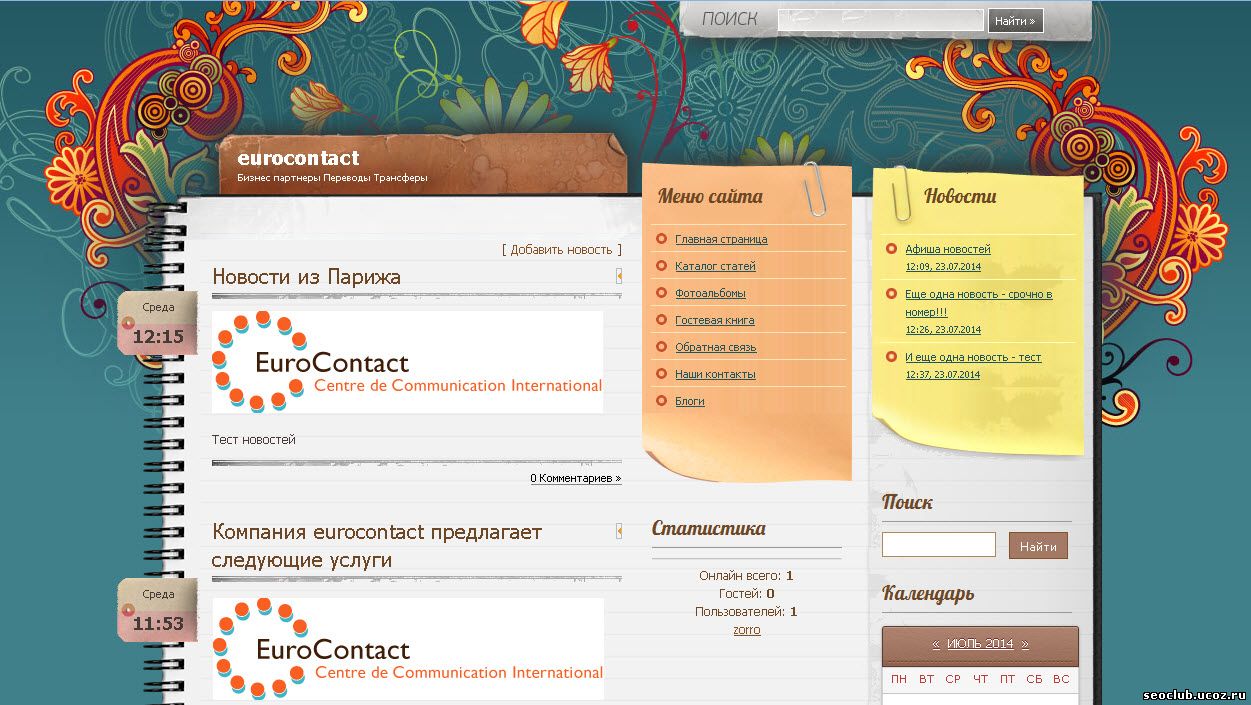
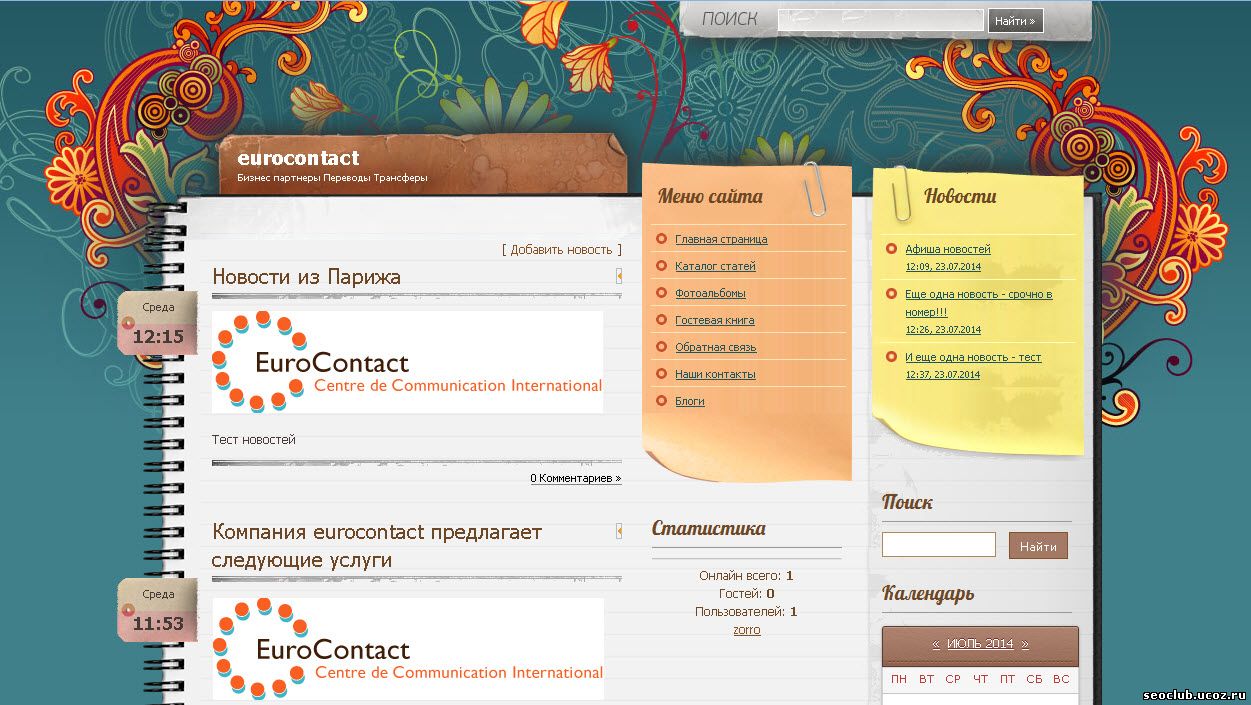
Красивый Шаблон сайта с рабочим конструктором
В архиве имеется подробная инструкция по установке шаблона:
Источник http://utemplate.pro/shop/222/desc/notepad
Посмотреть demo http://eurocontact.ucoz.ru/
Инструкция по установке шаблона Notepad Chaos:
1. Загрузите на сервер папку из архива images
2. Затем в панели управления вашего сайта, в общих настройках введите значение доктайпа
ПУ / Настройки / Общие настройки / Значение тега <!DOCTYPE> вставьте код <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
после чего не забудьте сохранить настройки.
3. Перейдите в ПУ / Дизайн / Управление дизайном (CSS) и вставьте код из файла "Таблица стилей".
4. Перейдите в ПУ / Дизайн / Управление дизайном / Глобальные блоки и создайте новый глобальный блок - INFO
Найдите в архиве папку "Глобальные блоки" и откройте файл INFO.txt скопируйте содержимое файла и вставьте в
только что созданный глобальный блок INFO, сохраните.
5. Далее перейдите в ПУ / Дизайн » Конструктор шаблонов, и вставьте в него содержиое файла "Конструктор шаблонов".
6. Далее перейдите на страницу ПУ / Дизайн / Управление дизайном и скопируйте содержимое файла "Вид материалов"
в вид материалов модулей: новости, блог, файлы, статьи.
7. Соответственно вид комментариев в "Вид комментариев" самих комментариев и комментариев модуля гостевая книга.
8. Общий вид страниц форума и вид материалов точно также.
Установка информеров:
1. Зайдите на главную страницу Панели управления / Информеры и нажмите "Создать информер" название
вписываем "Последние новости", раздел "Новости сайта", либо "Блог", либо "Каталог файлов", либо "Каталог статей"
по желанию, тип данных "Материалы", способ сортировки "Дата добавления материала D", количество материалов любое,
количество колонок "1", создаем. После этого чуть ниже появляется блок с созданным нами информером, справа в нем
мы видим иконки, выбираем первую из них "Управление дизайном информера" и в появившееся окно вставляем из
папки "Информеры" содержимое файла "Последние новости", сохраняем. Если это НЕ первый информер созданный
на вашем сайте, то полученный код информера "$MYINF_#$" где # - ваш порядковый номер информера, вставляем в
глобальный блок INFO вместо $MYINF_2$.
2. Создаем еще один информер, называем его "Последние комментарии", раздел "Комментарии", модуль "Все модули",
количество материалов любое, колонок "1". Преходим в управление дизайном информера и вставляем в появившееся
окно код из файла "Последние комментарии". Если это НЕ первый информер созданный на вашем сайте, то полученный
код информера "$MYINF_#$" где # - ваш порядковый номер информера, вставляем в Конструктор шаблонов
вместо $MYINF_1$, и создаем шаблоны заново.
Шаблон готов к использованию!
P.S. соблюдайте последовательность выполнения пунктов из инструкции |

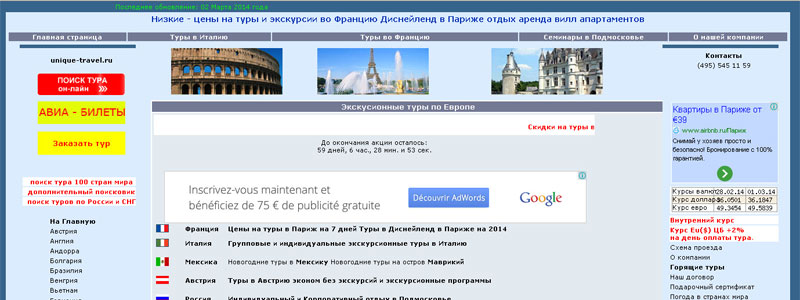
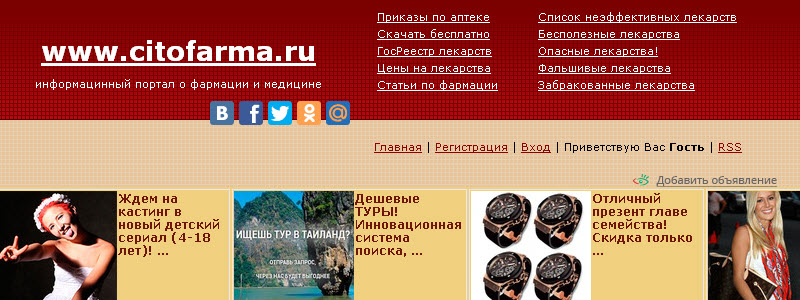
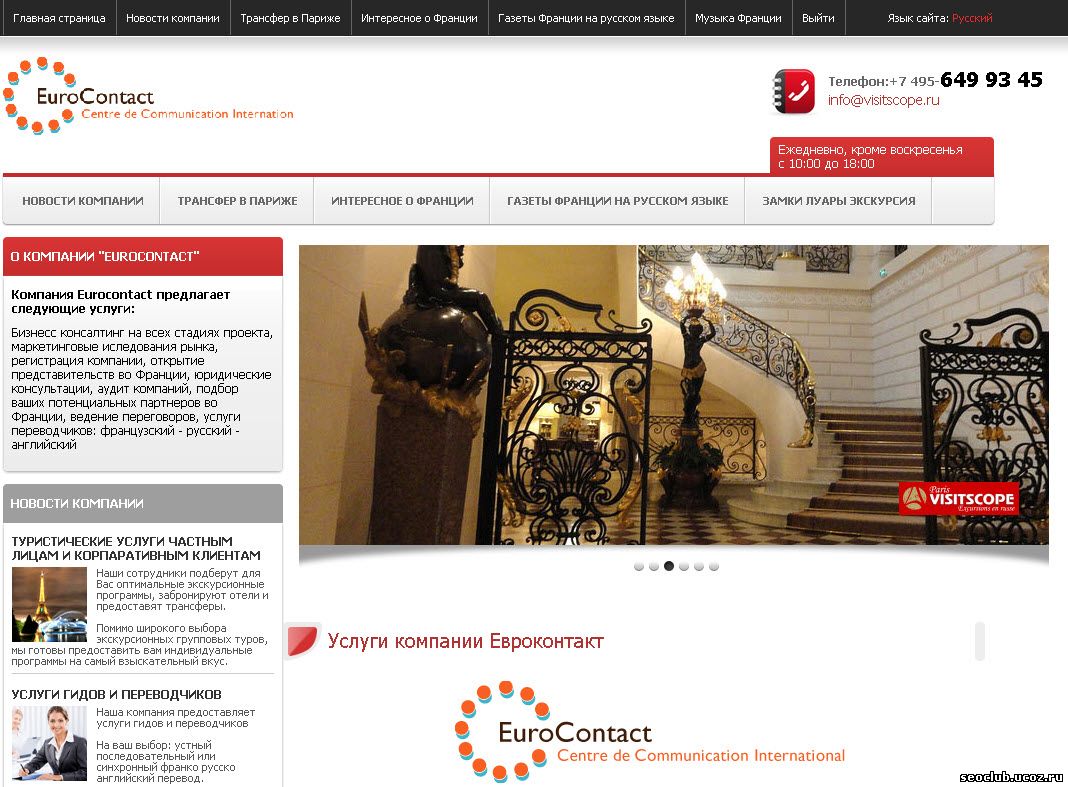
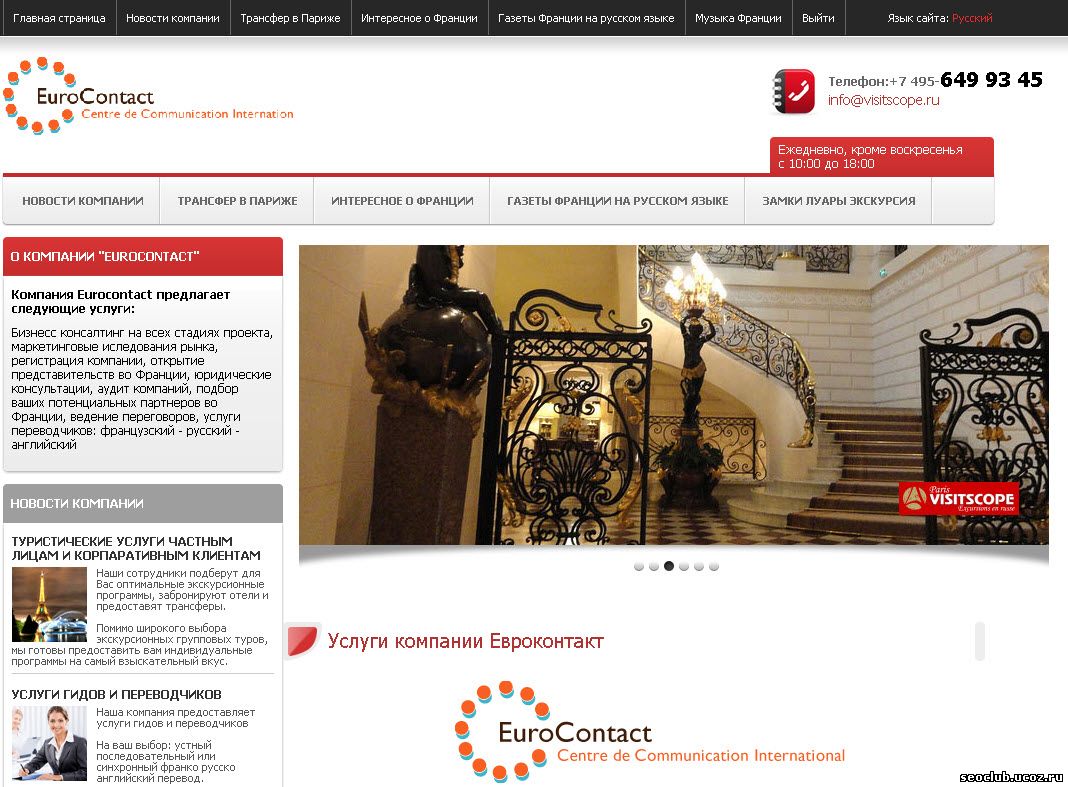
Шаблон бизнес сайта для ucoz
На всякий случай приведу 2 сайта, на которых мной установлен данный шаблон
1. Демо сайт http://russia-news.ucoz.ru/
2. Демо сайт http://contact.ucoz.com/
Шаблон делового сайта - очень приятный дизайн, идеально подойдет для серьезных проектов. Прост в установке. Если у вас возникнут проблемы - пишите постараюсь всем помочь - обязательно указывать адрес своего сайта. При желании добавить свой комментарий позволяет проходить авторизацию через фейсбук и вконтакте. Конструктор нерабочий, но все элементы прекрасно редактируются в админке.
Установка шаблона
1. Рапаковываем архив
2. Закачиваем папки CSS и IMG (желательно по FTP) в корневой каталог сервера
3. Далее идем в Конструктор шаблонов и вставляем код из файла В Конструктор шаблонов Eurocontact.txt
4. Далее копируем содержимое файла Вид материалов.txt и заменяем содержимое вида материалов
в рубриках, новости сайта, блог, каталог статей, каталог файлов.
5. Содержимое файла Страница материала и комментариев к нему Euro.txt переносим на место стандартного содержимого Страница материала и комментариев в разделе новости сайта.
6. И последнее - содержимое файла Страница архива материалов Euro.txt копируем в новости сайта
В шаблоне на главной странице я использую слайдер. Вы можете заменить его на свой. О том как его устанавливать я уже подробно рассказал :
Установка красивого слайдера на ucoz сайт.
Всем удачи!
|
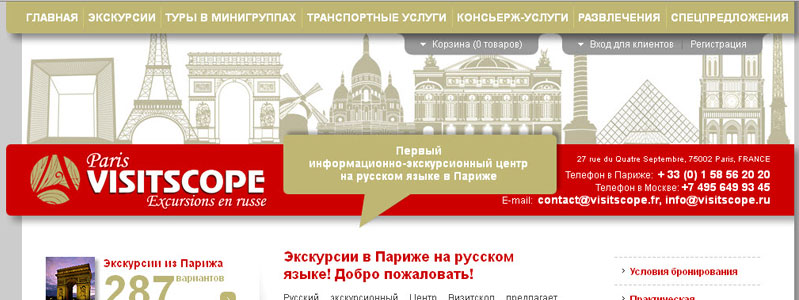
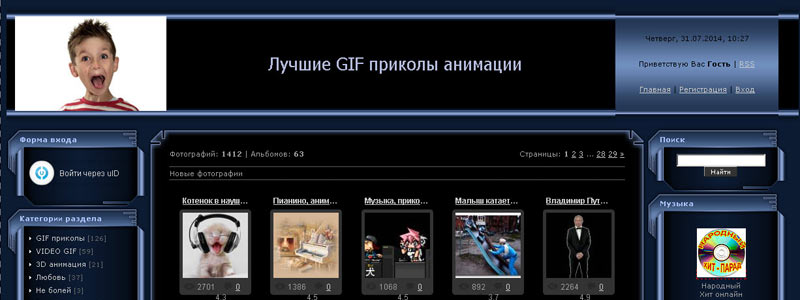
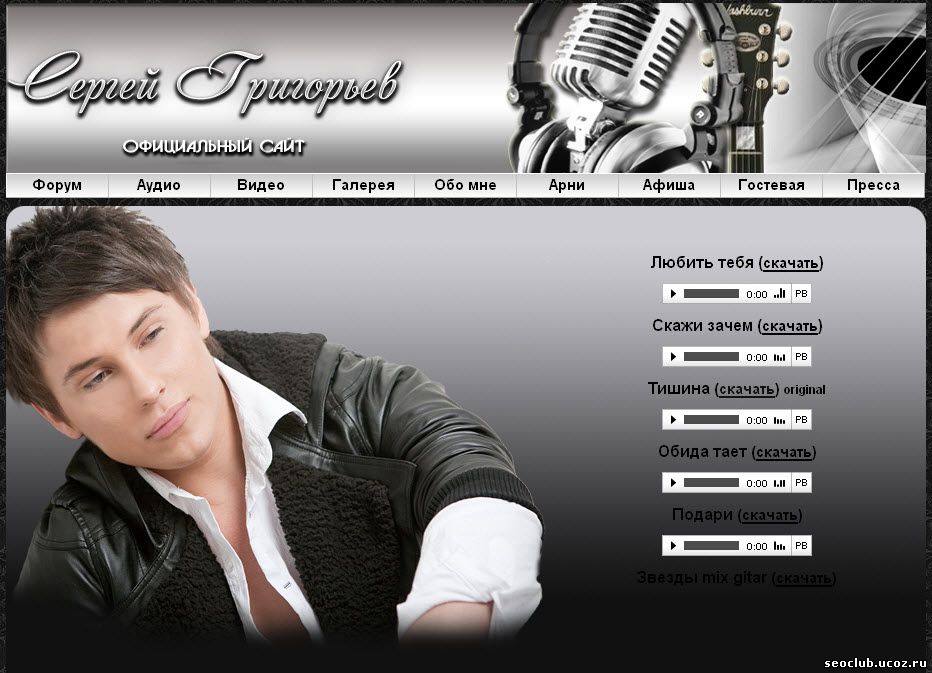
Красивый дизайн сайта для ucoz сайтов
Мне тут случайно попался довольно приятный дизайн сайта Сергея Григорьева - довольно приятная гамма
- решил перенести его на ucoz - результат смотрите по ссылке с картинки :)
Как это сделать?
Довольно просто - смотрите код страницы - сохраняете его в текстовом файле - далее для надежности, чтобы не зависеть от работы чужого сайта, загружаете картинки на свой сайт
и прописываете абсолютный путь к плееру и mp3 файлам, чтобы не загружать к себе mp3 файлы - после чего сохраняете эту страничку с расширением htm и загружаете ее на свой сайт
Теперь страничка вашего кумира у вас на сайте :) |
Красивый Слайдер для ucoz сайтов скачать
Установка скрипта
1. В html редакторе вставляете код скрипта и сохраняете как html страницу, например я назвал свой файл slader2.htm
Далее закачиваете ее на свой сайт - мой слайдер установлен на странице: http://seoclub.ucoz.ru/slaider2.htm
2. Вставлять на страницу рекомендуется с помощью фрейма
<center><iframe src="http://seoclub.ucoz.ru/slaider2.htm" frameborder="0" height="400" width="800"></iframe></center>
3. Картинки разумеется можно заменить на свои. В архиве со скриптом так же прилагаются вспомогательные картинки (стрелки, фон) которые желательно загрузить на свой сайт, и прописать их адреса в своем файле слайдера.
Это делается, чтобы ваш слайдер продолжать работать независимо от чужих ресурсов. К примеру, в том случае, если мой сайт будет недоступен, то и у ваш слайдер будет работать некорректно, так как сейчас все эти вспомогательные файлы указаны на моем ресурсе.
Код скрипта:
<style>
#content {
width:600px;
margin:0px;
}
.slider {
float:left;
width:600px;
height:350px;
position:relative;
padding-bottom:26px;
background:url(http://seoclub.ucoz.ru/slaider2/bottom_shadow.png) no-repeat bottom center;
}
.sliderContent {
float:left;
width:600px;
height:350px;
clear:both;
position:relative;
overflow:hidden;
}
.sliderArrows a {
display:block;
text-indent:-9999px;
outline:none;
z-index:50;
background-image:url(http://seoclub.ucoz.ru/slaider2/prev_next.png);
width:42px;
height:42px;
position:absolute;
top:50%;
margin-top:-34px;
}
.prev {
background-position:0 0;
left:15px;
}
.prev:hover {
background-position:0 -44px;
}
.next {
right:15px;
background-position:-44px 0;
}
.next:hover {
background-position:-44px -44px;
}
.sliderContent .item {
position:absolute;
width:600px;
height:350px;
background:#fff;
}
.sliderBullets {
position:absolute;
bottom:0;
left:50%;
z-index:50;
margin-left:-45px;
}
.sliderBullets a {
display:block;
float:left;
text-indent:-9999px;
outline:none;
margin-left:5px;
width:10px;
height:11px;
background:url(http://seoclub.ucoz.ru/slaider2/bullets.png) no-repeat;
}
.sliderBullets .active {
background-position:0 -11px;
}
.sliderContent a {
outline:none;
}
</style>
</head>
<body>
<div class="slider dsslider">
<div class="sliderContent">
<div class="item">
<img src="http://seoclub.ucoz.ru/slaider2/img/001.jpg" alt="" />
</div>
<div class="item">
<img src="http://seoclub.ucoz.ru/slaider2/img/002.jpg" alt="" />
</div>
<div class="item">
<img src="http://seoclub.ucoz.ru/slaider2/img/003.jpg" alt="" />
</div>
<div class="item">
<img src="http://seoclub.ucoz.ru/slaider2/img/004.jpg" alt="" />
</div>
<div class="item">
<img src="http://seoclub.ucoz.ru/slaider2/img/005.jpg" alt="" />
</div>
<div class="item">
<img src="http://seoclub.ucoz.ru/slaider2/img/006.jpg" alt="" />
</div>
</div>
</div>
<script type="text/javascript" src="http://s36.ucoz.net/src/jquery-1.7.2.js"></script>
<script src="http://seoclub.ucoz.ru/slaider2/mobilyslider.js" type="text/javascript"></script>
<script type="text/javascript">
$('.dsslider').mobilyslider({
transition: 'fade',
animationSpeed: 800,
autoplay: true,
autoplaySpeed: 3000,
pauseOnHover: true,
bullets: true,
arrowsHide: true
});
</script>
|
Ошибки начинающих веб мастеров при продвижении сайтов
1. Самая распространенная ошибка новичков, которые пытаются самостоятельно раскручивать свои сайты это размещение на большом количестве сайтов (в белых каталогах или на досках объявлений) одной и той же статьи. Пользы от такого "продвижения" не много, к тому же такое продвижение запросто можно угодить под фильтры поисковых систем... а вот вернуться в индекс будет гораздно сложнее. Заспамить поисковики не выйдет - там тоже не дураки работают... Яндекс и Google не долго думая поместят ваши материалы в дополнительный индекс - говоря простым языком "похоронят" все ваши усилия. Вам оно нужно?
Запомните на всю жизнь:
Только за счет оригинальных статей вы сможете получить максимальное число переходов на свой сайт.
Проверить материал на оригинальность очень просто - копируется любое предложение и вставляется в поисковое окно - если Яндекс находит полное совпадение на других сайтах - ясно что текст был скопирован на другом ресурсе.
2 Ошибка - это поиск каталогов, где ваши материалы публикуются без прохождения регистрации и модерации. На самом деле поисковики, в том числе и Яндекс отрицательно относятся к не модерируемым каталогам, и отдают предпочтение тем ресурсам, где все добавленные материалы проверяются модераторами.
3 Ошибка - это размещение ссылок в каталогах сайтов в разделы, не совпадающие с тематикой текста..
К примеру, если ваше объявление о продаже компьютеров было опубликовано в разделе медицина, не нужно быть экстрасенсом, чтобы предсказать, что скорее всего такой материал не будет активирован.
Как правильно и эффективно продвигать сайты
Если вам нужно быстро разместить рекламу какого-либо товара то лучше использвать доски объявлений, поскольку, как правило, при их добавлении не требуется регистрация на сайте и они публикуются моментально.
Но учтите, что реклама на досках не живет долго - максимальный срок размещения вашего объявления будет составлять 2 - 3 года
Список досок объявлений вы найдете здесь
Если вы хотите разместить на свой сайт вечную ссылку то такой материал лучше размещать в каталогах сайтов.
Список каталогов с вечными ссылками здесь
И наконец самый эффективный метод но и самый трудоемкий - это продвижение уникальными статьями. Главное условия размещения рекламных статей - это их оригинальность. Если ваша статья уже была опубликована в Интернете, то пользы от размещения подобных статей будет не большая, да и к тому же такой материал скорее всего не будет активирован модератором ресурса. Поэтому если вы хотите, чтобы ваши материалы успешно проходили модерацию пишите статьи грамотным русским языком. Соблюдайте правила правописания и размешайте свои материалы строго по тематике разделов. Это позволит вашим статьям быстро проходить модерацию на указанных ниже ресурсах.
Если у вас не хватает времени или знаний для написания статей можно прибегнуть к услугам различных сайтов, которые продают уже готовый контент для сайтов, либо могут принять у вас заказ за написание оригинальный статей. Список сайтов где можно заказать оригинальные статьи для сайта здесь
Итак, статьи вы написал или заказали у фрилансеров - возникает где их можно разметить?
|
Доски объявлений без регистрации -
список сайтов скачать
Обновлено 28.04.2015.
По многочисленным просьбам выкладываю новый новый список досок объявлений 2015 года, где можно добавить свой материал бесплатно и без прохождения регистрации. Все доски хорошо и быстро индексируются поисковиками, все периодически проверяются модераторами - поэтому не добавляйте объявления дважды и помните, что ваше объявление не должно противоречить законодательству РФ.
Даны прямые ссылки на страницы добавления - это удобно для тех кто пользуется программами для автоматического добавления материалов на сайты типа Allsubmitter. Можно разумеется размещать свои объявления и в ручную. На некоторых сайтах иногда материалы публикуются только после проверки модератором, но на большинстве размещаются сразу же после добавления.
Белые каталоги |
Просмотров: 20706 |
Загрузок: 3729 |
Дата: 09.10.2013
|
|
Скачать список битых ссылок для сайта |
|
|
|