Рабочий слайдер для ucoz сайта + демо
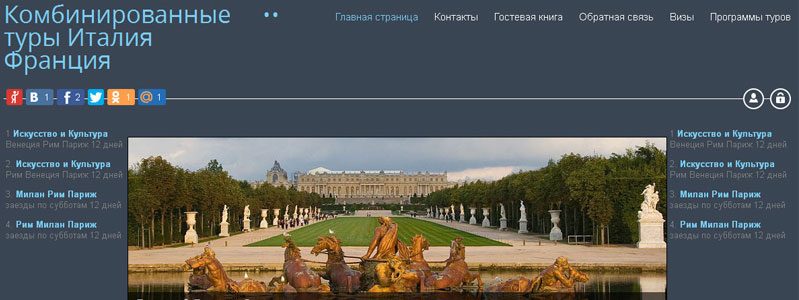
Демо слайдера
Возможные изменения в слайдере
Не исключено что эта информация может пригодится:
1.Вопрос: Как сделать слайдер не фиксированным по ширине, а на всю свободную ширину?
1.Ответ: Заменить в стилях (max-width:600px;) на (max-width:100%;) и убрать функцию в скрипте (itemWidth:600,). Имейте в виду что элементы слайдов должны иметь одинаковый размер, иначе будет корявово.
2.Вопрос: Как убрать расположение слайдера по центру?.
2.Ответ: По умолчанию слайдер будет центрироваться, чтобы сделать расположение свободным уберите в стилях строку (margin:0 auto;).
3.Вопрос: Как убрать пустой промежуток между слайдами?
3.Ответ: Измените в стилях строку (margin-right: 5px !important;) на (margin-right: 0 !important;) и удалите функцию в скрипте (itemMargin:5,).
Слайдер с адаптивными свойствами будет изменять свои размеры относительно свободного пространства окна. Изначальные размеры изображений не имеют значения и будут масштабироваться согласно устанавливаемым размерам по месту. FlexSlider может использоваться как слайдер для видео, применяя в качестве слайдов видео проигрыватели. Резиновый слайдер имеет большое количество настроек, при помощи которых Вы сможете настроить воспроизведение на своё усмотрение. По умолчанию, готовый код для установки полностью настроен, Вам останется поместить его в требуемое место, изменить путь к используемым слайдам и радовать посетителей своими творениями. Форма комментариев ВКонтакте предназначена для краткого диалога о материале, для получения дополнительной информации технического характера нужно использовать стандартную форму комментариев.
Функциональные настройки FlexSlider
Описаны основные функции и применяемые значения в слайдере, Вы можете на свой вкус настроить работу FlexSlider для отображения изображений или видео проигрывателей. Там где значения прописываются без кавычек, изменяйте без них, а где значения указаны в кавычках, при изменении указывайте в кавычках. И обратите внимание что после каждой вписанной функции со значением стоит запятая, её нет только последней функции.
| Функция |
Описание функции |
| animation: "slide", |
Применяемый тип анимации для смены слайдов, можно применить значение fade.
|
| slideshow: true, |
Автовоспроизведение слайдов, по умолчанию включено, можно отключить значением false.
|
| easing: "linear", |
Функция изменения поведения анимации, подробнее о возможностях и применяемых значениях Вы можете узнать из статьи:
|
| direction: "horizontal", |
Вы можете установить направление движения изображений горизонтально или вертикально используя значение vertical.
|
| reverse: false, |
Реверсивное движение изображений, по умолчанию отключено, чтобы включить измените на true.
|
| startAt: 0, |
Слайдер может начинать показ изображений с любого указанного в числе, по умолчанию ноль, значит с первого в коде.
|
| slideshowSpeed: 3000, |
Скорость смены изображений одного другим, Вы можете указать любое число, оно будет воспринято как миллисекунды.
|
| animationSpeed: 600, |
Скорость интенсивности анимации указанное в миллисекундах.
|
| randomize: false, |
Если Вы хотите чтобы изображения менялись в случайном порядке, установите значение true.
|
| pauseOnAction: true, |
Пауза в смене изображений при использовании элеменов управления слайдером, для отключения используйте false.
|
| pauseOnHover: false, |
Пауза в смене при наведении на изображение, по умолчанию отключено, чтобы включить измените на true.
|
| useCSS: true, |
Разрешить использование свойств CSS3 для добавления индивидуальных особенностей, не рекомендуется изменять, но если есть желание, тогда меняем на false.
|
| touch: true, |
Разрешить сенсорную навигацию на поддерживаемых устройствах, не стоит менять, но раз надо, меняем на false.
|
| video: false, |
Функция использования видеопроигрывателя вместо изображений, по умолчанию отключено, если собираетесь использовать слайдер для видео, нужно включить значением true во избежание грфических глюков.
|
| controlNav: true, |
Использование элементов управления для смены индивидуального слайда, для отключения используйте false
|
| directionNav: true, |
Элементы управления сменой слайдов вперёд\назад, по умолчанию включены, для отключения используйте false.
|
| prevText: "<", |
Использование текста в элементе управления кнопки назад\предыдущий, по умолчанию используется стралочка но можно изменить по своему усмотрению.
|
| nextText: ">", |
Использование текста в элементе управления кнопки вперёд\следующий, по умолчанию используется стралочка но можно изменить по своему усмотрению.
|
| keyboard: true, |
По умолчанию разрешено использовать клавиатуру для смены изображений, если хотите запретить используйте false.
|
| itemWidth: 600, |
Ширина слайдера по умолчанию, значения должны быть аналогичны указанным для слайдов.
|
| itemMargin: 5, |
Внешний отступ между слайдами, при отсутствии промежутков установить значение ноль, выше в стилях так же установить значение 0 (ноль).
|
Установка слайдера
Скачайте архив. закачайте скрипты к себе на сайт поменяйте адреса картинок на свои
В архиве дана демо страница с рабочим скриптом
Источник
|