Статистика
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Главная » 2013 » Декабрь » 29 » Вид комментариев для юкоз
12:19
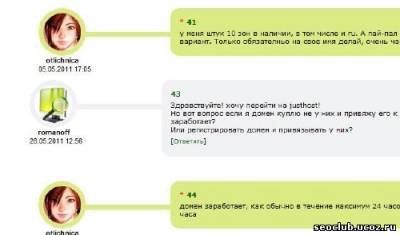
Вид комментариев для юкоз
Код
<table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;">
Код
.comment { float: right; clear: both; position: relative; width: 70%; padding: 15px; background: white; margin: 0 0 20px 0; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px;}
Схожие материалы по теме материалы
Если данный материал, был полезен для вас, не забываем поделиться с друзьми !Нравится
Категория: Продвижение сайтов |
Просмотров: 554 |
Добавил: Bitfood
| Рейтинг: 0.0 /0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]