Наверное, многие из вас обратили внимание, что на моем сайты подключены комментарии
соц сети Вконтакте. Уверен, что многие из тех, кто имееет свой сайт в Интернете тоже захотят подключит подобные комментарии к своему сайту. Как это сделать? Все достаточно просто. Нужно зайти на страничку
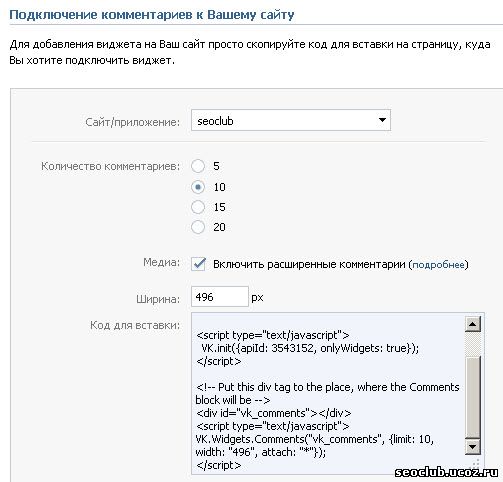
http://vk.com/dev/Comments и далее проделать те операции которые вы можете посмотреть на видео - а именно ввести адрес странички адрес домена, далее указать количество комментариев и ширину окна для комментариев. После этого вы получите код - вернее два кода.
1. Первый - это код скрипта, который вы добавляете в шапку страницы между тегами <head> и </head>.
В моем случае он следующий:
<!-- Put this script tag to the <head> of your page -->
<script type="text/javascript" src="//vk.com/js/api/openapi.js?87"></script>
<script type="text/javascript">
VK.init({apiId: 3543152, onlyWidgets: true});
</script>
2. Второй код вы добавляете в тело страницы в редакторе
именно в то место, где будут отображаться комментарии.
<!-- Put this div tag to the place, where the Comments block will be -->
<div id="vk_comments"></div>
<script type="text/javascript">
VK.Widgets.Comments("vk_comments", {limit: 10, width: "496", attach: "*"});
</script>
После этого сохраняете изменения, либо закачиваете страницу через FTP
Заходите на свой сайт - и если вы сделали все правильно
любуетесь на результат своей работы!